Fintech Research Pt. 3
An experience based study of Jazz Cash’s Digital Account Opening Process
By Fatima Nooraen
Introduction
ABOUT
This study highlights some of the main pain points that the users face while signing up with Jazz Cash, an E-Wallet. The insights are presented through a fictional character, Laiba’s journey as she navigates through Jazz Cash’s mobile app to sign up.
How it all began
One fine day, Team Designist decided to conduct a detailed research on the Online Account Opening processes of six banks and E-wallets. After gathering insights from usability tests, and heuristic analysis, we decided to convey these insights to the world. We hope that our research becomes an inspiration for Designers to engage in Research as a learning practice.
our LIMITATIONS
This research was conducted with limited users, is observational and analytical in nature, and is based on the data gathered from usability tests and heuristic analysis. It focuses only on the user experience of potential customers and does not take business limitations and restrictions into account. This is why some pain points, may not be the responsibility of the bank but a result of other factors that banks may have to comply with, such as State Bank requirements, business restrictions etc.

Laiba,
a 24 year old fresh graduate, had
previously opened a current account in Allied Bank Limited, and a savings account in Bank al Habib. It’s been a year now since Laiba started her work and since then she has also been exploring freelance on the side and saving with only one bank account.
She has now decided to take her freelance seriously which also means signing up for JazzCash to keep track of her incoming money from freelance platforms.
previously opened a current account in Allied Bank Limited, and a savings account in Bank al Habib. It’s been a year now since Laiba started her work and since then she has also been exploring freelance on the side and saving with only one bank account.
She has now decided to take her freelance seriously which also means signing up for JazzCash to keep track of her incoming money from freelance platforms.
1. Getting Started with JazzCash
Laiba downloads the JazzCash application in her mobile and is excited to start the sign up process. She enters her mobile number, as instructed and moves on to the next screen.

2. OTP Screen
After entering her phone number, Laiba waits for an OTP. Soon she starts getting a little nervous when she sees that there is no resend button on the OTP screen.
She hopes to either receive the OTP as soon as possible or that the button appears if incase the OTP is not received within the given timeframe.
Thankfully she does receive the OTP and moves onto the next screen.
She hopes to either receive the OTP as soon as possible or that the button appears if incase the OTP is not received within the given timeframe.
Thankfully she does receive the OTP and moves onto the next screen.

3. Scan CNIC
When Laiba reaches the account registration screen , a popup appears, asking her to Scan her CNIC. She thinks that scanning the CNIC is a requirement.
She is about to get up to find her wallet when she sees the buttons and realizes that she can enter the details manually.
She is about to get up to find her wallet when she sees the buttons and realizes that she can enter the details manually.
UX Writing should be direct and as straightforward as possible.

4. Account Levels
After filling in her details, Laiba gets to a screen that she does not understand at all. The screen has a lot information and unusual icons.
After spending some time with the information provided, she understands that there are two levels, with different qualities. Laiba is curious to see how online biometric works so she decides to go forward with “Upgrade with Biometric.”
After spending some time with the information provided, she understands that there are two levels, with different qualities. Laiba is curious to see how online biometric works so she decides to go forward with “Upgrade with Biometric.”
Visual Hierarchy helps guide the eye to easily take in all of the information in the order of intended importance.

5. Online Biometric
Laiba’s excitement soon turns into nervousness after she puts her hand behind the camera as instructed and nothing happens.
She tries to change the orientation of her hand when she realizes that there are no guidelines available about what the orientation of her hand should be. She soon gives up on the process, goes back and presses “Continue with Level 0” on the previous screen.
She tries to change the orientation of her hand when she realizes that there are no guidelines available about what the orientation of her hand should be. She soon gives up on the process, goes back and presses “Continue with Level 0” on the previous screen.
Relevant Help should be easily, concisely and concretely available to the user, to help them complete a task.

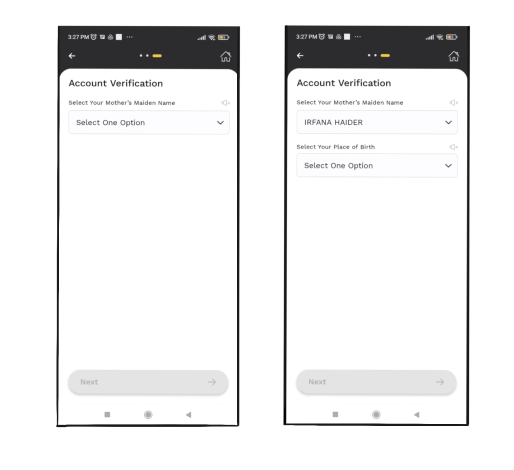
6. Account Verification
After Laiba continues with Level 0, she is asked a single question for account verification which she finds really easy. She selects the relevant option when suddenly a new question appears.
Though the new question does not intimidate Laiba, it does make her feel like the app is not being completely transparent about her status and progress in the process.
Are more questions going to keep appearing as she keeps filling them? How will she ever know how many are left? It would have been easier for her to track her progress if all questions were being displayed together.
Luckily, only two questions are asked and she is able to move forward without any delay.
Though the new question does not intimidate Laiba, it does make her feel like the app is not being completely transparent about her status and progress in the process.
Are more questions going to keep appearing as she keeps filling them? How will she ever know how many are left? It would have been easier for her to track her progress if all questions were being displayed together.
Luckily, only two questions are asked and she is able to move forward without any delay.

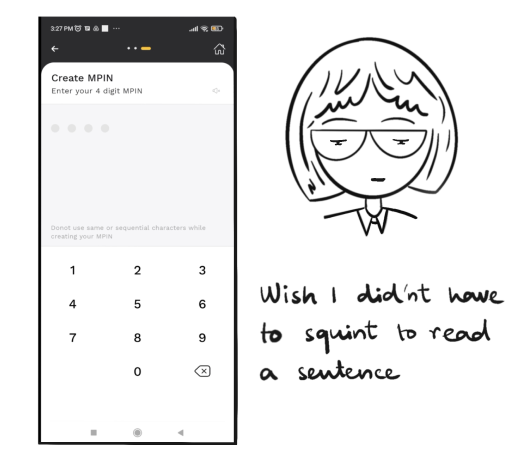
7. Creating MPIN
Next step for Laiba is to create an MPIN. Laiba does not really know what an MPIN is but by the look of it, she assumes that its a passcode for something. She first enters an easy number but then sees a barely visible sentence that points to the fact that MPIN should not be an easy code.
She enters a new pin and moves forward, wishing to not squint again to be able to read a sentence.
She enters a new pin and moves forward, wishing to not squint again to be able to read a sentence.
Important information
concerning security should be easily readable and prominent enough to not be missed.

8. DONE!
After creating her MPIN, she finally lands on the home screen and is excited to start her freelance journey properly.
Overall, Laiba found the JazzCash sign up process easy and short. She hopes that JazzCash is able to improve on the aspects that felt difficult for her and that the app is easy and breezy to use.
She looks forward to easily manage her freelance payments with JazzCash, and closes the app to focus on her work 😉
Overall, Laiba found the JazzCash sign up process easy and short. She hopes that JazzCash is able to improve on the aspects that felt difficult for her and that the app is easy and breezy to use.
She looks forward to easily manage her freelance payments with JazzCash, and closes the app to focus on her work 😉

I'm subtitle
Final Thoughts
Though Laiba is a fictional character, her journey with Bank al Habib’s account opening process is based on a
cumulative experience of real users.
Overall, we noted that the most consistent issue with the signup process of Jazz Cash is that it does not provide enough help and guidelines to the user when needed. We think that if JazzCash caters to the Help Text, and works on presenting useful information in a more visually cohesive and digestible manner, users will be able to signup without any doubts and confusions in mind.
Signing up on E-Wallets, is often a new experience specially for people who have only ever used banking apps. This is why, the more easier and understandable the signup process, lesser the confusion.
Overall, we noted that the most consistent issue with the signup process of Jazz Cash is that it does not provide enough help and guidelines to the user when needed. We think that if JazzCash caters to the Help Text, and works on presenting useful information in a more visually cohesive and digestible manner, users will be able to signup without any doubts and confusions in mind.
Signing up on E-Wallets, is often a new experience specially for people who have only ever used banking apps. This is why, the more easier and understandable the signup process, lesser the confusion.
Upcoming Studies